- React Native Visual Studio Code Example
- React Native Visual Studio Code 2020
- React Native Visual Studio Code Extensions
- React Native Visual Studio Code Emulator
- React Native Visual Studio Code Tutorial
- Debugging React Native Visual Studio Code
- Vscode React Native
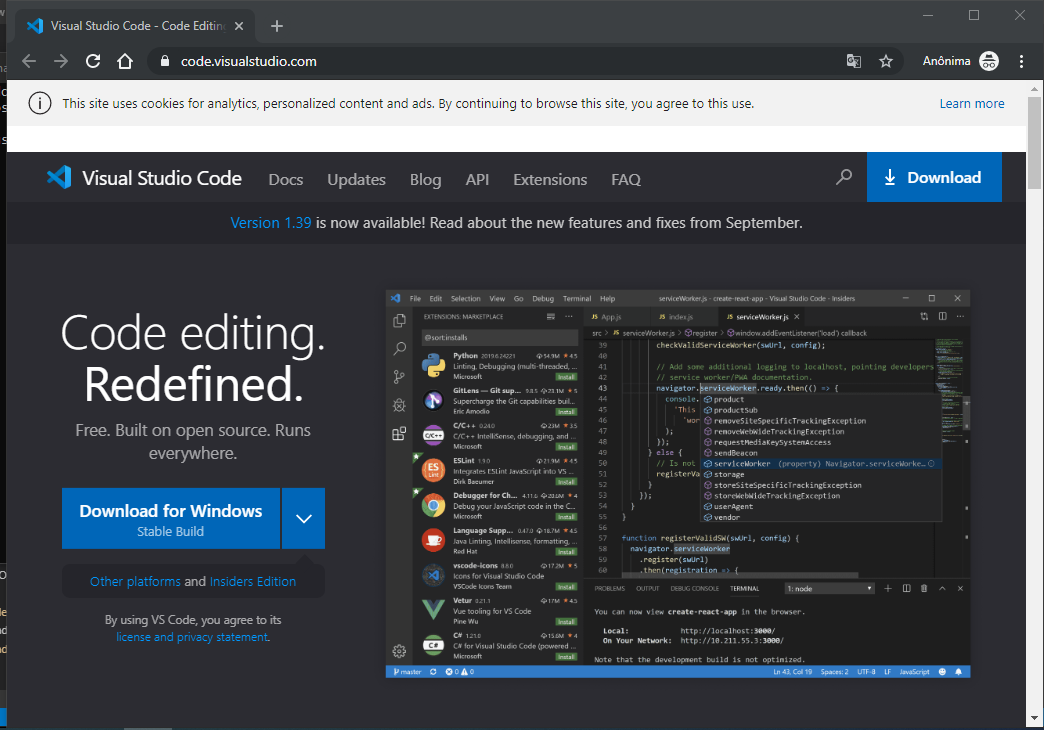
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, Mac OSX, and Windows.
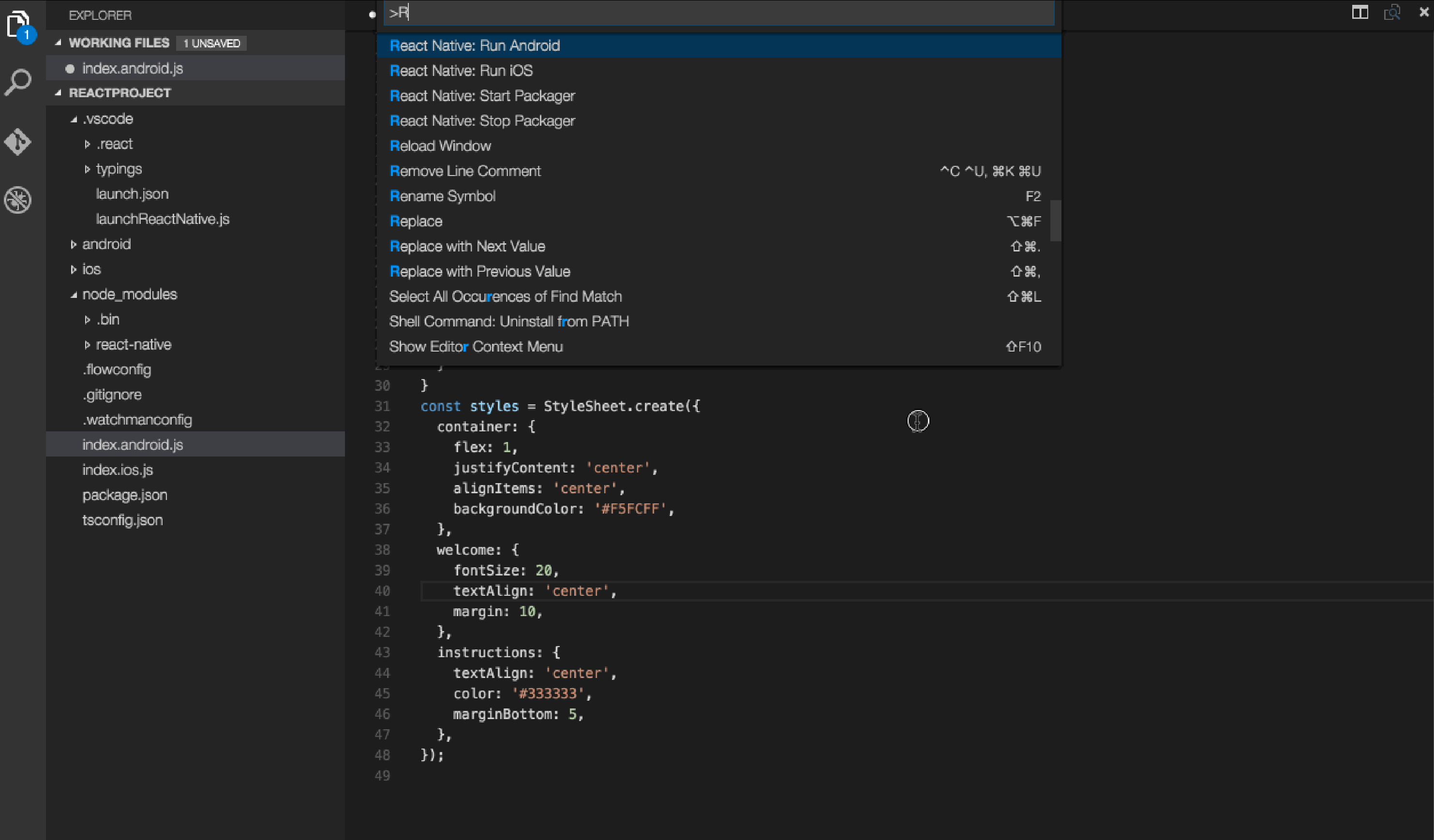
Visual Studio dev tools & services make app development easy for any platform & language. Try our Mac & Windows code editor, IDE, or Azure DevOps for free. EXTENSIONS LIST: (FREE) COURSE: https://learn.handlebar. React Native commands in the Command Palette. In the Command Palette, type React Native and choose a command. The Run Android command triggers react-native run-android and starts your app for Android. The Run iOS command similarly triggers react-native run-ios and starts your app in the iOS simulator (e.g. Let's get started with setting up App Center React Native SDK in your app to use App Center Analytics and App Center Crashes. Digidesgn usb devices driver. Before you begin, make sure that the following prerequisites are met: You're using a React Native project that runs React Native 0.34 or later. There is now support for React Native: Tip: To get IntelliSense for React Native, install the typings for react-native by running tsd install react-native or typings install dtreact-native -global from the terminal. If you also want debugging support then install the preview of the React Native.
This module will install visual studio code essential extensions and settings for react-native.
Install

or
On install it will automatically install all plugins configured in library.
Note:
- Copy your vscode settings defined in your
.vscode/settings.jsonfile before installing this package. - If you are using MAC then please make your that you have install
codecommand in PATH. Please refer Microsoft Blog for more details. - All plugins are defined in package.json
postinstallsection. - These prepacked plugins will definitely help developers of React & ReactNative community
Essential Extensions
Settings
To get to the user and workspace settings:


- On a Windows computer, click File > Preferences > Settings or Press CTRL + ,
- On a Mac, click Code > Preferences > Settings or Press ⌘ + ,
Paste following code with your design settings.
Launching from the Command Line
You can also run VS Code from the terminal by typing code after adding it to the path:
- Launch VS Code.
- Open the Command Palette (⇧ + ⌘ + P)/(CRTL + SHIFT + P) and type
shell commandto find the Shell Command: Installcodecommand in PATH command. - Restart the terminal for the new
$PATHvalue to take effect.
Use the command code /path/to/file/or/directory/you/want/to/open to open your file or code . to open the current directory in VS Code.
React Native Visual Studio Code Example
Contributions
React Native Visual Studio Code 2020
Any type of contribution will be very much appreciated.
Follow me on Twitter: @shukerullah
-->React Native Visual Studio Code Extensions
React Native for Windows allows you to create a Universal Windows Platform (UWP) app using React.
Overview of React Native
React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS, Web and UWP (Windows) providing native UI controls and full access to the native platform. Working with React Native requires an understanding of JavaScript fundamentals.
For more general information about React, see the React overview page.
React Native Visual Studio Code Emulator
Prerequisites
The setup requirements for using React Native for Windows can be found on the System Requirements page. Backblaze 2. Ensure Developer Mode is turned ON in Windows Settings App.
Install React Native for Windows
You can create a Windows desktop app using React Native for Windows by following these steps.
Open a command line window (terminal) and navigate to the directory where you want to create your Windows desktop app project.
You can use this command with the Node Package Executor (NPX) to create a React Native project without the need to install locally or globally install additional tools. The command will generate a React Native app in the directory specified by
<projectName>.Switch to the project directory and run the following command to install the React Native for Windows packages:
To run the app, first launch your web browser (ie. Microsoft Edge), then execute the following command:
Debug your React Native desktop app using Visual Studio
React Native Visual Studio Code Tutorial
Install Visual Studio 2019 with the following options checked:
- Workloads: Universal Windows Platform development & Desktop development with C++.
- Individual Components: Development activities & Node.js development support.
Open the solution file in the application folder in Visual Studio (e.g., AwesomeProject/windows/AwesomeProject.sln if you used AwesomeProject as ).
Select the Debug configuration and the x64 platform from the combo box controls to the left of the Run button and underneath the Team and Tools menu item.
Run
yarn startfrom your project directory, and wait for the React Native packager to report success.Select Run to the right of the platform combo box control in VS, or select the Debug->Start without Debugging menu item. Wondershare allmytube for mac crack. You now see your new app and Chrome should have loaded http://localhost:8081/debugger-ui/ in a new tab.
Select the F12 key or Ctrl+Shift+I to open Developer Tools in your web browser.
Debug your React Native desktop app using Visual Studio Code
Debugging React Native Visual Studio Code
Open your applications folder in VS Code.
Install the React Native Tools plugin for VS Code.
Create a new file in the applications root directory, .vscode/launch.json and paste the following configuration:
Press F5 or navigate to the debug menu (alternatively press Ctrl+Shift+D) and in the Debug dropdown select 'Debug Windows' and press the green arrow to run the application.
Additional resources
Vscode React Native
- Try the Microsoft Learn online course: React
